Hilfe:Hilfe
Herzlich Willkommen im Freimaurer-Wiki
Sie möchten Sich inhaltlich einbringen und an der Gestaltung von Texten und Bildern mitwirken? Dann bekommen Sie hier ein paar nützliche Tipps.
Für weiterführende Fragen oder bei Problemen können Sie Sich natürlich jederzeit an unsere Administratoren und Moderatoren wenden.
Für Ihren Einstieg sind nachfolgend die wichtigsten Formatierungen aufgeführt. Natürlich kann unser Wiki noch einiges mehr, doch für die ersten Schritte reichen diese grundlegenden Dinge voll und ganz!
Weitere Möglichkeiten findest Du u.a. auf der Wikipedia-Hilfeseite zur Textgestaltung.
Inhaltsverzeichnis
Damit das auch wirklich funktioniert...
müßen Sie Sich erst einmal kurz registrieren. Wir geben Ihre Daten nicht weiter, es kostet Sie auch keinen Cent. Dann loggen Sie Sich ein - und es kann losgehen.
Sie können jedes Thema "editieren"
Das bedeutet, Sie können nach dem Login in jeden Text hineinarbeiten, ihn erweitern, ergänzen oder ganz neu anlegen.
Um Dispute zu vermeiden, haben wir beispielsweise zwei völlig divergierende Einzelthemen "Pro Kohlekraftwerk" und "Contra Kohlekraftwerk" eingerichtet - und würden das auch mit anderen Themen machen, zu denen es zwei gegensätzliche Meinungen gibt.
Sie können ein neues Fachgebiet eröffnen
indem Sie einfach in das Suchfenster "Finden" einen möglichst treffenden Begriff dafür eintippen und auf "Seite" klicken.
Jetzt erhalten Sie die erhellende Mitteilung ( wie könnte es anders sein ?), daß es hierzu überhaupt noch keinen Beitrag gibt und es wird Ihnen ein großes Fenster mit tollen Funktionen angeboten, in dem Sie nun Ihe neues Thema selbst gestalten dürfen.
Die Funktionen sind im Prinzip ganz ähnlich, wie Sie es möglicherweise von Foren oder Blogs bereits kennen..
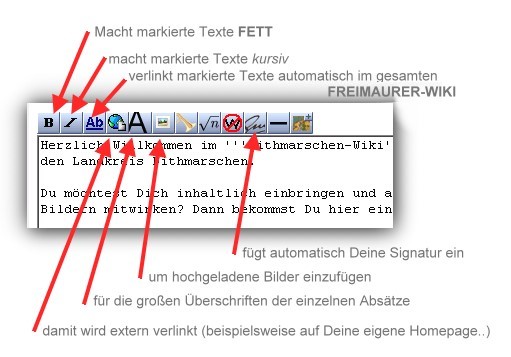
Einge Sachen sind wegen der sogenannten "Wiki-Syntax" ein wenig abweichend, machen aber einen Riesensinn. Das werden Sie bald merken, spätestens dann, wenn Sie die ersten Worte markiert haben und den dritten Button von links mit der blauen Schrift klicen. Dann ist dieser Begriff nämlich völlig automatisch im gesamten Freimaurer-Wiki in allen Texten in denen er vorkommt, verlinkt oder in der Suchfunktion auch noch besser auffindbar.
Und jetzt einige nützliche Einzelheiten:
Grundsätzliche Tipps
- Überschriften und Zwischenüberschriften gliedern längere Texte. Ab vier Überschriften wird automatisch ein Inhaltsverzeichnis angezeigt.
- Fettdruck kann für ein unruhiges Schriftbild sorgen. Geh sparsam und gezielt damit um.
- Unterstreichungen im Text irritieren. Normalerweise werden nur Links (automatisch) unterstrichen dargestellt.
- Zeilenumbrüche sind oft unnötig, weil Fließtext je nach Fensterbreite automatisch umgebrochen wird.
- Kategorien helfen dem Leser, Artikel zu bestimmten Themengebieten zu finden.
Mit dem Befehl [[Kategorie: Beispielskategorie]] am Textende wird eine Kategorie zugeordnet.
Unter Spezial: Kategorien findest Du Kategorien zu verschiedenen Themen.
Und noch eine große Bitte:
- Achte auf eine korrekte Schreibweise und Grammatik. Fehlerhafte Satzstellungen, unvollständige oder unverständliche Sätze vermitteln dem Leser eine schlechte Qualität des Beitrags und des gesamten Dithmarschen-Wiki´s.
Textgestaltung
| Eingabe | Ergebnis |
|---|---|
normaler Text
|
normaler Text |
''kursiv''
|
kursiv |
'''fett'''
|
fett |
'''''kursiv und fett'''''
|
kursiv und fett |
|
|
Zeilenumbruch |
|
|
Ein Absatz wird mit einer Leerzeile im Quelltext erzeugt. |
|
|
Überschrift 1 Überschrift 3 normaler Text |
|
|
|
|
|
|
|
|
Text kann auch
|
|
|
Eine
Trennlinie |
<nowiki> keine '''[[Wikisyntax]]''' </nowiki>
|
keine '''[[Wikisyntax]]''' |
<!-- unsichtbarer Kommentar -->
|
Links mit Wikisyntax
| Eingabe | Ergebnis |
|---|---|
[[Hauptseite]]
|
Hauptseite |
[[Hauptseite]]nbild
|
Hauptseitenbild |
[[Hauptseite|Alternativtext]]
|
Alternativtext |
http://www.wikia.com/
|
http://www.wikia.com/ |
[http://www.wikia.com/ wikia.com]
|
wikia.com |
#REDIRECT [[Hauptseite]]
|
Weiterleitung zur Hauptseite |
[[Kategorie:Beispielkategorie]]
|
Verlinkung erscheint am Seitenende als „Kategorie: Beispielkategorie“ |
Bildbearbeitung
Hochgeladene Bilder lassen sich ganz einfach in Seiten einbinden. Es ist allerdings erforderlich, daß jedes Bild, das im Dithmarschen-Wiki erscheinen soll, auch wirklich erst in dieses System geladen wird - die Einfügung einer bestehenden Bildadresse auf einer anderen Homepage reicht (im Gegensatz zu Foren) hier nicht aus. Die fünf bekanntesten Möglichkeiten sind unten mit Beispielen aufgeführt.
Grundsätzliche Tipps
Du darfst grundsätzlich nur Bilder hochladen, die das Copyright anderer Urheber nicht verletzen. Es muß also von Dir sein, oder definitiv "gemeinfrei". Was das bedeutet, kannst Du im Vorwort nachlesen. Bitte gib mit jedem hochgeladenen Bild an, daß das Bild von Dir ist, oder nenne die Quelle, von der Du die Erlaubnis zur Verwendung hast. Wenn wir kalte Füsse bekommen, weil wir unsicher sind, müssen wir es sonst eventuell wieder löschen und die ganze Mühe wäre umsonst gewesen.
- Gute Bildbeschreibungen sind Gold wert. Leser können nicht ahnen, was für Dich selbstverständlich ist. Sie möchten wissen, was genau abgebildet ist. Statt einer Bildunterschrift wie „Sandstrand“ ist also sowas wie „Strand von Büsum, Januar 2008“ sinnvoll.
- Flexible Bildbreiten haben sich in Wikis als Quasistandard durchgesetzt. Dies erreichst Du mit
[[Bild:Lt.jpg|thumb|Bildbeschreibung]]. Die Angabe thumb (von engl. thumbnail = Daumennagel) erzeugt dabei automatisch von größeren Bildern ein kleineres Vorschaubild mit geringer Dateigröße. Dieses wird rechtsbündig vom Text umflossen und hat standardmäßig eine Bildbreite von 180 Pixeln. Angemeldete Benutzer können im Bereich „Dateien“ in ihren Einstellungen festlegen, ob sie solche Bilder individuell kleiner oder größer (120 bis 300 px) sehen möchten. - Festbreiten werden gerne von Anfängern eingesetzt, sind aber oft nicht zu empfehlen. Berücksichtige dabei, dass das vermeintlich „exakt passende Layout“ einer Seite bei anderen Monitorgrößen/Auflösungen sofort ganz anders aussieht. Nützlich sind Festbreiten z.B. bei Panoramaaufnahmen oder besonderen Hochformaten. Außerdem werden individuelle Einstellungen ignoriert, wenn eine Festbreite angegeben ist.
- Textlinks zu Bildern können mit vorangestelltem Doppelpunkt erreicht werden.
[[:Bild:Lt.jpg|Beispiel-Bildbeschreibung]]wird zu Beispiel-Bildbeschreibung.
Die ideale Maximalbreite für sehr große Bilder sollte praktischerweise 800 Pixel nicht überschreiten, denn genauso breit ist unser Erscheinungsbild formatiert. Allerdings wird unser Server auf Dauer durch große Formate doch arg belastet, deshalb bitten wir um eine Selbstbeschränkung auf ca. 500 bis 600 Pixel Bildbreite bei einer Auflösung von 72 dpi. So bleiben die Seiten schnell und auch noch halbwegs für Modems geeignet. Große Bilder machen die Seiten halt langsamer.